SVG and K-12 Education Content
28 March 2014
We are using SVG to more easily address the requirements of multiple device aspect ratios and screen sizes while significantly reducing package sizes and bandwidth costs.
As 2014 progresses we are moving ahead at great speed with highly interactive K-12 textbook production. We are also working very hard on optimizing packaging of images, audio, video (we don't use much video) Javascript, CSS, MathML and SVG to reduce package size.
Related tutorial: Audio Compression for ePub3 Textbooks
We are using SVG to more easily address the image and animation requirements of multiple device aspect ratios and screen sizes while significantly reducing package sizes (and bandwidth costs). This production packaging focus also results in the lifting of the quality of presentation and the delivered learning experience while considerably lowering the cost of production.
ePub3 Dumbs Down
Sadly the ePub3 specification explicitly rejects SVG animation. Out. Don't use. Kaput!
This is a terrible, terrible shame. We are not talking singing, dancing crazy animation stuff here, just simple <set> interactivity and some shape manipulation.
IDPFs quirky ePub3 specification basically says an ePub3 reading system MUST support SVG but MUST NOT support SMIL animation. They also explicitly constrain foreignObject to XHTML (which means MathML cannot be included in an SVG).
Sigh! The vision of the IDPF for SVG support apparently doesn't go past Manga and comics. Simple but essential requirements for education content are explicitly ignored.
This dancing parabola
uses a simple 408 Byte
SVG SMIL path animation.
The ePub3 spec is a borderline format for the deliver of valuable K-12 education content
We use SVG SMIL Animation for textbooks. It works AND has the accessibility features built-in that are required for 2014 education content. Using SMIL instead of Javascript saves enormous amounts of money and time at the creation, testing and delivery of interactive learning content.
When we are producing files in IGP:Digital Publisher and delivering the packages using AZARDI:Content Fulfilment we have the luxury of being able to ignore the ePub3 Check SVG animation errors and warnings because we can and know what we are doing.
If you are producing for other ePub3 reading systems (where-ever they are) you probably wont have the luxury of being able to ignore this significant limitation and will have to use Javascript but that:
- Increases production costs and package complexity.
- Doesn't build on the native power and accessibility of SVG with SMIL animations.
- Doesn't significantly contribute to the student learning experience.
- Is probably not supported by a significant number of reading systems.
This is just one more example where the yesterday non-tablet reading-system focus of the IDPF has prevented ePub3 taking its correct place for the delivery of K-12 education content in particular. The IDPF are driving publishers to proprietary reading systems and alternative delivery platforms.
SMIL Animation in SVG
I recently posted a tutorial article on creating parabolas using just a couple of hundred bytes of SVG. This may not sound very exciting, but the learning journey was very interesting and the results ground-breaking in package size.
SMIL animation in SVG is really very cool and a very powerful tool in digital content education. Of course the dancing parabola over on the right is not a particularly useful animation and does tend to splutter on less well-endowed tablets. What is useful is directly illustrating learning targets with just "a little" selective interactivity. Here is a simple example using an IGP SVG Primitive.
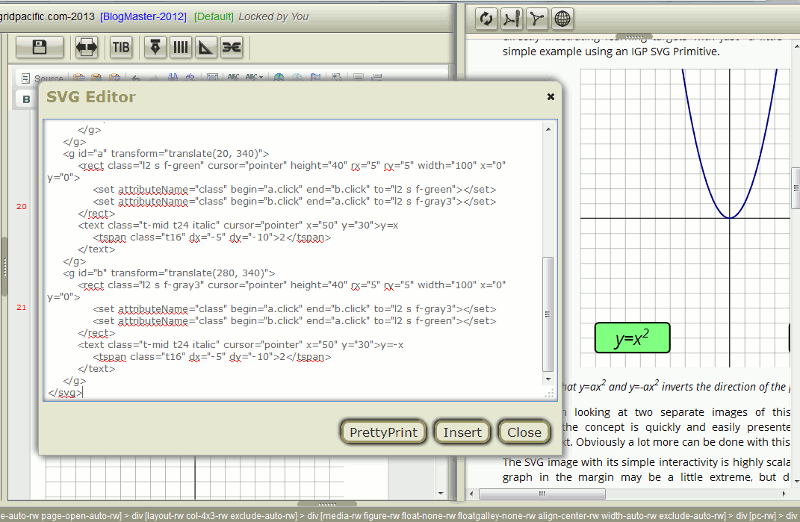
Ditto in miniature
Illustrating that y=ax2 and y=-ax2 inverts the direction of the parabola.
Rather than looking at two separate images of this particular quadratic equation behaviour, the concept is quickly and easily presented, explored by the learner and reinforces any accompanying narrative text. Obviously a lot more can be done with this concept.
The SVG image with its simple interactivity is highly scalable. The example of the "Mini-Me" graph in the margin may be a little extreme, but does represent the same image presented on a smaller device. In both cases the SVG component filesize is just 2.3 KBytes.
Complex and large SVG animation does have the power to bring tablets to their knees if not created and used with some thoughtfulness. It is necessary to test on the range of devices being targeted. Fortunately tablet devices are converging in power and memory capabilities and more can be done.
Education Resources Databases
The simple example illustrates the common nature of a lot of K-12 content. It is the same content that just has to be taught in different languages and locales.
To address this content commonality Infogrid Pacific are building up three resource databases to slash the cost of production of K-12 maths and science textbooks and other supporting learning content. This still empowers publishers to create innovative digital textbooks for their markets. These libraries are included in the IGP:Digital Publisher license and can be used freely in books produced with the system.
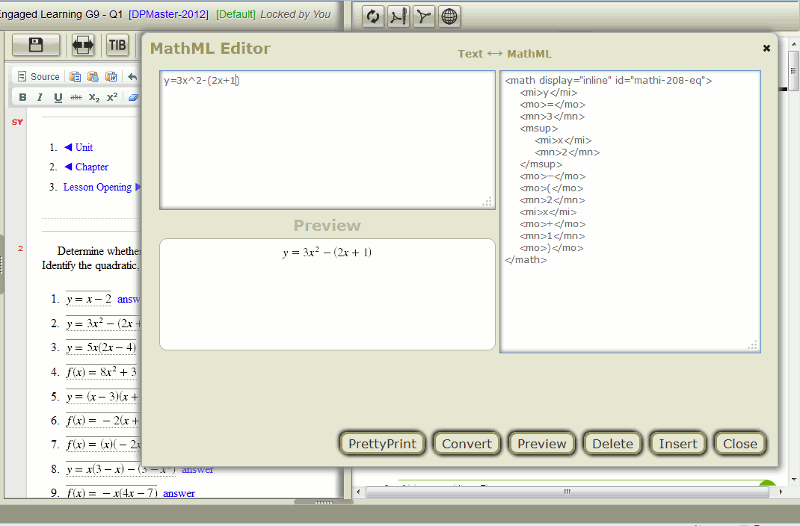
MathML Resources
MathML is frustrating and slow to create in desktop tools with plugins. Add to that the lack of support by Webkit/Android and the problem for education publishers gets more challenging. (Thank you for existing MathJax project).
The K-12 MathML production challenge is finite in size and pretty much the same around the world. The MathML Resource database contains hundreds of prepared MathML equations. Any MathML equation can be dropped into the textbook and be instantly modified in IGP:Digital Publisher.
Once textbook production moves off desktop platforms a very difficult job becomes very straight-forward.

MathML can be directly inserted into the document and output as print, e-books and other packages
SVG Primitives Resources
This is a collection of useful, remixable and extensible SVG illustrations and objects, including animated learning concepts. Currently we are covering core learning concepts, maths (particularly geometry and trig), and science. During 2014 this will be increased to cover other subjects.
The difference between SVG primitives and the SVG you can freely download or create with InkScape or Adobe Illustrator is that it is highly optimized for file size without compromising the learning or presentation. Think hundreds of bytes (SVG Primitives) vs. 10s of Kilobytes per file (InkScape & Illustrator).

SVG can be create and edited interactively. You instantly see any changes in your editing interface.
ALL-IN Learning Objects
ALL-IN is an expanding library of dedicated interactive modules that can be used in any textbook, easily localized in any language and restyled to a publisher's look and feel.
We create new ALL-IN learning objects continuously (and by request) as we work through new projects with IGP:Digital Publisher licensees. New Learning Objects are made available on a nearly daily basis.
Current ALL-IN learning objects are very strong on science, number concepts and language in the K-8 range, but the scope will be increased as we move forward.
2014 And ROW Education
2014 has started as an exciting year for K-12 digital learning content around the world in a number of languages.
We don't take much part in the U.S. iPad-centric and proprietary solution provider dialogues for learning and education content. Unfortunately it is an inward looking approach of little value to other countries. Many countries have a strong focused on Android tablets, the desktop and print/computer/device blended learning. The 12-15cm (5-6in) 16:9 mobile device is becoming ubiquitous.
During 2014 education content will need to move away from ePub3 to clean HTML5 packages such as E0
Thinking about, planning and executing learning content strategies for the developing world in particular needs very different thinking incuding:
- Production methods
- Interactivity (we need more. Lots more.)
- Delivery methods (Eg: Digital content delivered where there is no, or limited bandwidth).
- Language and localization.
- Focus on the content production and delivery problems with the diversity of delivery device screen sizes and aspect ratios.
The publishers we are working with create and maintain their content in IGP:Digital Publisher. This makes production faster, with more learning tools included, while language and localization is just handled by the system. The requirement for more powerful digital content learning tools delivered for off-line use is increasing.
During 2014 education content will need to move away from the lock-outs of ePub3 to clean HTML5 packages such as E0 so it can be uses in WebApp and App packages as well as other delivery tools. IGP:Digital Publisher makes sure a publishers' content is maintained and always available for generation in any format or package required.
We are working with publishers on dozens of textbooks in four languages (boring ol' English, Chinese, Marathi and Tagalog). More languages and locales would be very exciting.
Posted by Richard Pipe