AZARDI. Making an ePub3 Difference
13 April 2013
AZARDI is significantly different to other free or commercial reading systems for the primary reason it is designed from the ground up for the secure delivery of high presentation and highly interactive content, primarily for education, learning and training content.
AZARDI is an ePub2 and ePub3 reading system developed and maintained by Infogrid Pacific. There are AZARDI reading systems for all desktops, Online in Browsers and for Android and IOS.
The Desktop version is free and available for Windows, MacIntosh and Linux (32/64). The Online and Mobile reading systems are only available with the AZARDI:Content Fulfilment system for various technical and business reasons.
AZARDI is significantly different to other free or commercial reading systems for the primary reason it is designed from the ground up for the secure delivery of high presentation and highly interactive content, primarily for education, learning and training digital content. Most other reading systems are designed for continuous reading with fixed layout and interactivity as an after-thought.
Highly interactive content means hammering memory and the CPU with things like...
- CSS Animations, including on page opening
- Continuous and intensive page CSS animation
- Event driven animation
- Event drive interactions including on page opening
- Intricate canvas drawings for charts and graphs with interactivity
- Question and Answer sets with evaluation
- Maths and physics interactive calculators
- Reading text in multiple parallel languages
- Learning tracking and reinforcement.
- And zillions of other custom and special "things" required to create compelling learning content.
The Big Differences
The design issues that were addressed while designing AZARDI are explained in a set of articles on APEX@IGP.
AZARDI - The ePub3 Feature Map ➤ What is important and why we don't and wont support many of the silly features.
AZARDI - Development Framework ➤ Addressing issues for different operating systems and devices.
The AZARDI User Interface Design ➤ issues for compatibility on all screen sizes, all devices and all OSs.
AZARDI and ePub3 Fixed Layout ➤ exploiting the fixed layout specification to the limit
AZARDI Unique Reader Features ➤ Specific features not addressed by the specification.
Here they are in summary...

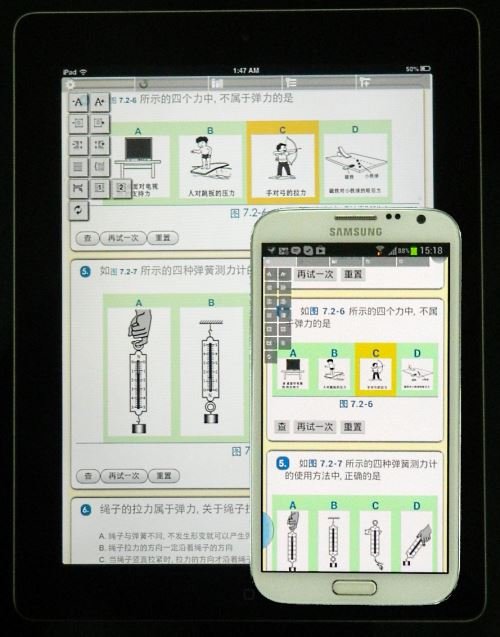
A snapshot of AZARDI with interactive content on two very different devices, an Apple iPad and a Samsung Galaxy Note 2. Different screen sizes, aspect ratios and resolutions, but the same user experience.
It must work on any size monitor (viewport)
The content must appear similar and the tools must be consistent on any screen of any device. This means from a 4 inch HTC phone through to a 54 inch wall presentation monitor. It also means the content must be easily optimized for the size and shape of the viewport. No miscellaneous layout chrome.
It must have identical Behaviour on Different Systems
AZARDI presents the same tools and options the same way on all platform versions. So whether you are doing your lesson on a wokstation monitor at school and a mobile device at home you don't have to re-learn the interface.
Single Section Loading
This is probably the biggest differentiator between AZARDI and other reading systems. You may have noticed that most reading systems pre-load a complete book. This gives a number of problems with intense presentation, animation and interactive screens.
AZARDI loads sections (chapters/pages) independently to ensure the isolation of section or page specific CSS and Javascript. Even two page spreads. While we want to be able to create App-like engagement we always have to remember that these are ePubs and not Apps and don't have the same direct access to OS resources. Single page loading means the system is not clogged up with pages that are not being viewed.
The single section loading strategy also made the asymmetrical spread section strategy easier to implement with more viewport controls available.

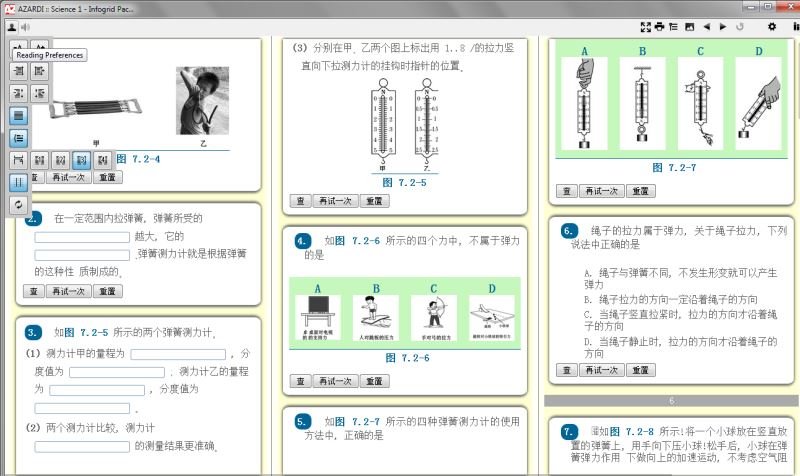
And reflowed on a desktop monitor, but still the same tools and options available
Fixed and Reflowable Sections
This was/is a mandatory requirement for education content. AZARDI is the only ePub3 reading system currently available that uses the full viewport with fixed and reflowable mixed sections. When analysing and zoning textbook content it is essential to be able to assign the optimal orientation and behaviour to enhance the learning experience. Orientation and pagination should not always be a user choice.
Interestingly a lot of secondary education content ends up being relatively short reflowable context sections in scrolling mode, with interspersed fixed layout content when required.
As no other ePub3 reading system offers intermixed fixed and reflowable this potentially limits content to delivery with AZARDI, designing down to the locked fixed layout behaviour of iBooks, or going to a proprietary App system.
Designing For AZARDI
There are two big considerations when you are designing digital content for AZARDI.
Your CSS and Javascript must address Mozilla and Webkit properties. AZARDI Desktop is based on Mozilla because that is the most direct route to creating a reading system for all desktop OSs AND it has the best MathML support available.
As wacko as you want to get with the interactive stuff, you have to keep your CSS and Javascript within the performance limits of your minimum target mobile devices. Remember that a ePub3 content in AZARDI works with the browser presentation components of the mobile device. It is not an App. This is why we have the AZARDI Interactive Library to make controlled and tested HTML/Javascript components without limiting the presentation creative freedom.
If your ePub3 is only going to be used on AZARDI mobile reading systems you can have a lot more interactivity, animation and CSS options than if you are going to try and target iBooks which has built-in limitations, plus you will have to explicitly handle default iBooks standard interface taps and interactions.
Start a real digital content strategy with
IGP:Digital Publisher
The complete digital publishing content management and production solution.
Available as for Small and Medium publisher:
IGP:Digital Publisher is also available as a full site license purchase.
Contact us for more information...
Use one master XHTML file to instantly create multiple print, e-book and Internet formats.
